Nos dois últimos posts, mostrei como animar uma transição usando código. O primeiro post mostrou como animar a transição usando code behind, criando uma animação em código. O segundo post mostrou o uso de componentes para facilitar estas transições. Embora o uso de componentes seja uma boa alternativa a criar as animações em código, ainda tem algumas desvantagens:
- É necessário incluir uma referência à dll do componente ou incluir o código do componente no projeto.
- Está sujeito a bugs – embora muitas pessoas usem estes componentes nada impede que eles tenham bugs. O fato de serem open source e terem seu código disponível pode minimizar isto, mas nem sempre é fácil debugar este código.
- Pode ficar defasado. Com novas versões do Silverlight e WPF, um componente que não é mantido há muito tempo pode não funcionar nas novas versões
Assim, vamos ver aqui uma nova opção para animar as transições, que não usam código. “Como assim, não usam código?”, você deve estar se perguntando. Sim, o WPF 4 (ou o 3.5, com o WPF Toolkit) e o Silverlight introduziram um novo recurso, que dispensa o uso de código em C# ou VB para animar as transições: os Visual States. Com Visual States, você define qual é o estado de seu controle em diversas situações e transiciona entre eles sem usar código. Tudo é feito com o XAML.
Para este projeto, não usaremos o VisualStudio. A criação de Visual States é muito mais fácil usando o Blend.
Abra o Blend e crie um novo projeto WPF.
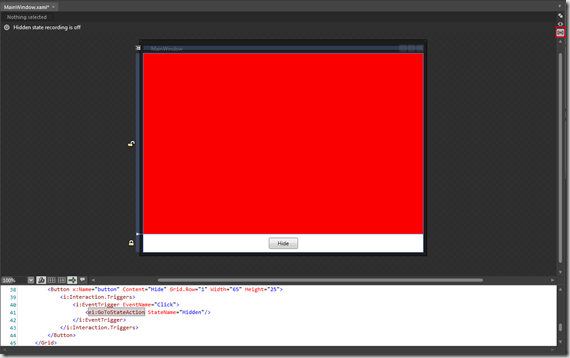
Neste projeto, inclua uma linha na Grid principal, na parte de baixo da janela, com 40 pixels de altura e, na segunda linha, coloque um botão com a propriedade Content configurada para o texto Esconde. Na primeira linha da grid, coloque outra grid, com fundo vermelho.
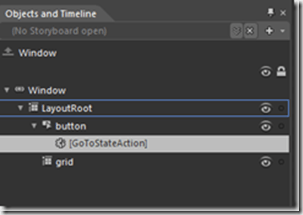
No painel do projeto, escolha a aba States. Ela deve estar vazia.

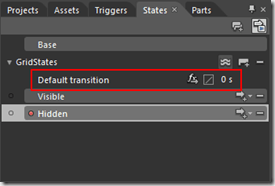
Clique no primeiro botão da barra superior da aba para adicionar um novo grupo de estados. Mude o nome do grupo para EstadosGrid. Clique no segundo botão deste grupo para adicionar um novo estado. Mude seu nome para Aparente. Adicione um novo estado e mude o nome dele para Escondido.
Note que o tempo padrão de transição (mostrado na frente do texto Default Transition) é de 0s

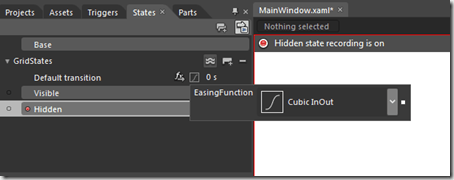
Mude este tempo para 1. Mude também o Easing Function para CubicInOut, clicando no segundo botão

Olhando a figura acima, você pode notar que estamos em modo de gravação, “gravando” o estado Escondido. Quando selecionamos um estado, todas as alterações que fazemos no layout são atribuídos a este estado. Assim, podemos mudar a aparência de nossos controles apenas mudando de um estado para outro. O estado Aparente é o nosso estado padrão. No estado Escondido iremos esconder a grid. A transição é feita automaticamente quando mudarmos de um estado para outro.
Selecione a grid e mude a propriedade RenderTransform X para –625, a propriedade Opacity para 0 e a propriedade Visibility para Collapsed. Desta maneira, a grid irá para a esquerda, ao mesmo tempo que fica cada vez mais transparente. Nossos estados estão prontos. Poderíamos mudar de estado usando o code behind, colocando o seguinte código no event Click do botão:
private void button_Click(object sender, System.Windows.RoutedEventArgs e)
{
VisualStateManager.GoToElementState(LayoutRoot, "Escondido", true);
}
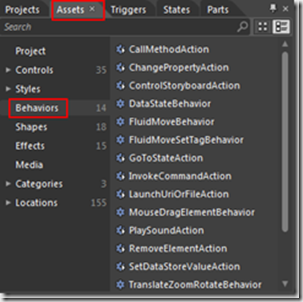
Mas assim estaríamos na mesma situação do post anterior, onde temos code behind. Além disso, eu prometi que não iríamos colocar código. E promessa é dívida! O Blend tem um recurso muito interessante para executar ações sem a necessidade de código: Behaviors. Behaviors são ações personalizadas, usadas diretamente nos componentes, sem que seja preciso escrever código para executá-las (na realidade, você precisa escrever código para escrever um behavior mas, uma vez criado, basta arrastá-lo para um componente para ser usado). O Blend venm com diversos behaviors pré definidos. Para usá-los, basta ir na janela do projeto, na aba Assets e selecionar a opção Behaviors.

Usaremos o behavior GoToStateAction. Atribuímos este behavior a um componente, dizemos qual é o evento que o ativa e qual é o novo estado que se deve ativar quando o evento foi acionado. Selecione o GoToStateAction e arraste-o para o botão. Note que um GoToStateAction é adicionado ao botão, no inspetor de objetos.

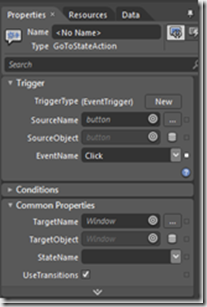
No editor de propriedades, iremos configurar a ação.

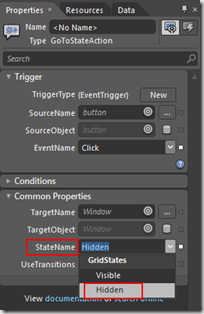
O Trigger já está configurado: queremos ativar a action quando o evento Click do botão foi acionado. Falta apenas configurar o estado que queremos selecionar quando o botão for clicado. Para isto, basta configurar a propriedade StateName para Escondido.

Nossa aplicação está pronta. Ao executá-la e clicar no botão, ocorre a transição animada, que movimenta a grid para fora. E tudo isso sem uma única linha de código! Vamos fazer agora uma pequena mudança para dar um pouco mais de funcionalidade à nossa aplicação. Mude a visualização do editor para Split, clicando no terceiro botão de mudança de visualização.

Com isso, podemos alterar o código XAML diretamente e alterar o nosso botão. Queremos que ele não seja um botão normal, e sim um ToggleButton. Para isso, altere o componente no XAML, mudando o seu tipo de Button para ToggleButton:
<ToggleButton x:Name="button" Content="Esconde" Grid.Row="1" HorizontalAlignment="Center"
VerticalAlignment="Center" Width="65" Height="25">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<ei:GoToStateAction StateName="Escondido"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</ToggleButton>
O ToggleButton pode estar checado ou não. Faremos que quando ele está checado, mostre o estado Escondido e, quando não está checado, mostre o estado Aparente. Para isso, devemos mudar o evento que ativa o estado *Escondido.*No inspetor de objetos, selecione o GoToStateAction e mude a propriedade EventName para Checked. Na paleta do projeto, selecione o GoToStateAction e arraste um segundo GoToStateAction para o botão. Configure a propriedade EventName para Unchecked e a propriedade StateName para Aparente. Execute o programa. Agora temos uma animação para esconder a grid quando o botão é checado e outra para mostrar a grid, quando o botão não está checado. Fácil, não? Aqui pudemos ver a quantidade de recursos que temos à disposição para criar estados e ativá-los, tudo feito visualmente, sem precisar escrever código. Ainda não terminamos nossa jornada, ainda temos maneiras de animar transições, mas isto é assunto para um outro post. Até lá!

Obrigado pelo exemplo, irá isso mesmo que estava procurando!
Eu só não entendi qual é o intuito de existir o default transition? Porque ele influância todas as animações que estão dentro do grupo?