Muitas vezes, queremos fazer um zoom em componentes WPF. Como todo o desenho é vetorial, não há perda de resolução neste processo.
Uma maneira de fazer o zoom é usar uma transformação, do tipo ScaleTransform. O ScaleTransform aumenta ou diminui o tamanho do componente, segundo suas propriedades ScaleX e ScaleY. Por exemplo, se quisermos aumentar ou diminuir o zoom no canvas do post anterior, podemos fazer o seguinte: no arquivo xaml, criamos um DockPanelpara armazenar os botões e o canvas:
<DockPanel>
<StackPanel Orientation="Horizontal" Height="40" DockPanel.Dock="Top">
<Button x:Name="maisZoom" Click="maisZoom_Click" Margin="5" Content="Mais zoom" />
<Button x:Name="menosZoom" Click="menosZoom_Click" Margin="5" Content="Menos zoom" />
<TextBlock x:Name="textZoom" Text="Zoom: 100%" VerticalAlignment="Center" Margin="5" />
</StackPanel>
<Canvas>
<Rectangle Canvas.Top="10" Canvas.Left="10" Width="20" Height="40" Fill="Fuchsia" />
<Ellipse Canvas.Top="25" Canvas.Left="50" Width="40" Height="40" Fill="DarkSeaGreen" />
<Line Canvas.Top="120" Canvas.Left="50" X1="10" Y1="10" X2="50" Y2="50" Stroke="Navy" StrokeThickness="3" />
<Polygon Canvas.Top="50" Canvas.Left="120" Points="30,20 80,24 80,54 30,20" Fill="Red" />
</Canvas>
</DockPanel>
Na parte superior do DockPanel colocamos um StackPanel. Nesse StackPanel colocamos dois botões e um textblock que irá mostrar o zoom atual.
Em seguida, criamos uma transformação (LayoutTransform) para o canvas, inicializando a escala para 1:
<Canvas>
<Canvas.LayoutTransform>
<ScaleTransform x:Name="canvasZoom" ScaleX="1" ScaleY="1" />
</Canvas.LayoutTransform>
...
</Canvas>
Finalmente, colocamos o código para o evento Click dos botões:
private void maisZoom_Click(object sender, RoutedEventArgs e)
{
canvasZoom.ScaleX += 0.1;
canvasZoom.ScaleY += 0.1;
textZoom.Text = string.Format("Zoom: {0:N0}%", canvasZoom.ScaleX * 100);
}
private void menosZoom_Click(object sender, RoutedEventArgs e)
{
canvasZoom.ScaleX -= 0.1;
canvasZoom.ScaleY -= 0.1;
textZoom.Text = string.Format("Zoom: {0:N0}%", canvasZoom.ScaleX * 100);
}
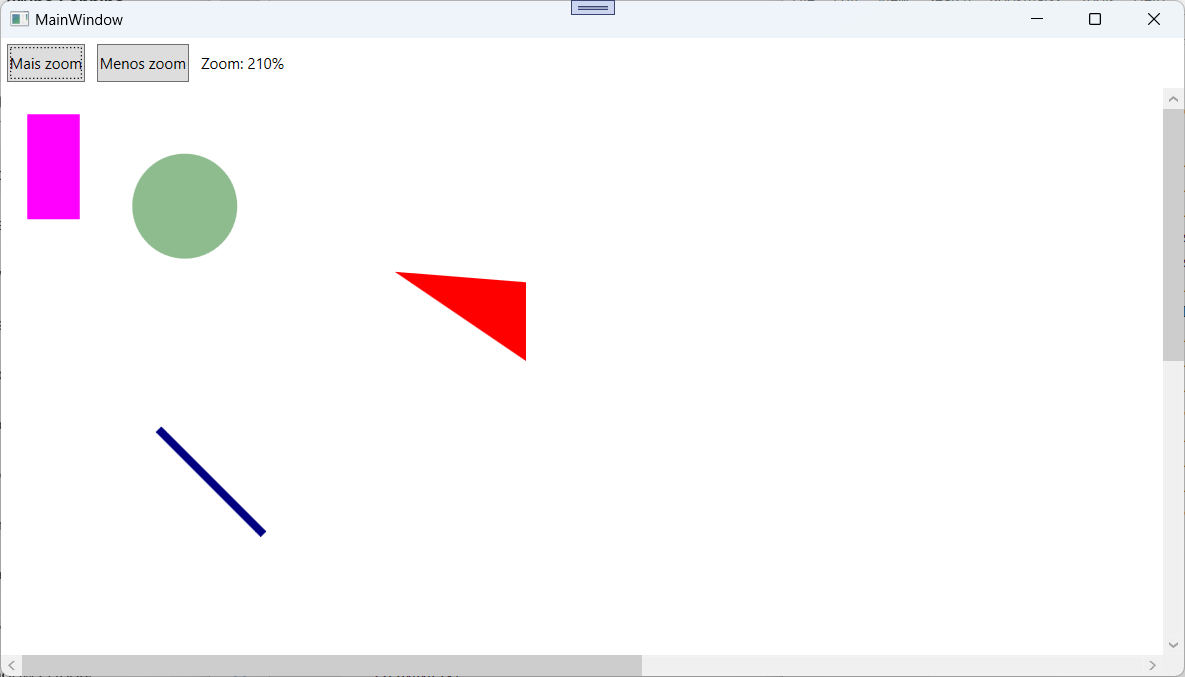
Executando o programa, vemos que os botões aumentam ou diminuem o zoom do canvas, sem nenhuma perda de resolução.
Quando aumentamos o zoom, o Canvas aumenta de tamanho, mas não há nenhuma indicação disso: devemos aumentar nossa janela para ver o restante da imagem. Podemos usar barras de rolagem para ver o restante da imagem quando o zoom é maior que 100%. Para isso, colocamos o Canvas dentro de um ScrollViewer:
<ScrollViewer HorizontalScrollBarVisibility="Auto"
VerticalScrollBarVisibility="Auto">
<Canvas Width="800" Height="450">
...
</Canvas>
</ScrollViewer>
O ScrollViewer apresenta barras de rolagem que são mostradas quando o tamanho de seu conteúdo é maior que seu tamanho. Assim, se dermos um zoom no Canvas que faça que ele fique maior que a área útil do ScrollViewer, as barras de rolagem aparecerão.

Note que demos um tamanho explícito para o Canvas. Isto é necessário para que o Scrollviewer conheça o seu tamanho e possa incluir as barras de rolagem.
O projeto completo pode ser baixado aqui

estou tentando fazer um gráfico cartesiano, e tenho valores negativos e positivos e Y.
então apliquei scaletransform
[
mas estou apanhando pra conseguir exibir adequadamente o gráfico. Poderia dar uma mão?
chris_lynx@hotmail.com
Você está dividindo o tamanho por 2 no X e dividindo o tamanho por 2 no Y, mas está invertendo o eixo Y, é isso o que você quer?
Bruno
sim, estou invertendo no y p/ ter o comportamento de um gráfico cartesiano normal (x,y) com Y crescendo de baixo p/ cima. meu email: chris_lynx@hotmail.com
fiz umas mudanças no código, e melhorou, mas ainda tenho que fazer correções, pq lido com valores decimais, positivos e negativos.
Muito Obrigado!!!